How Visual Design Plays a Role in eLearning Localization
A Roadmap for Instructional Designers
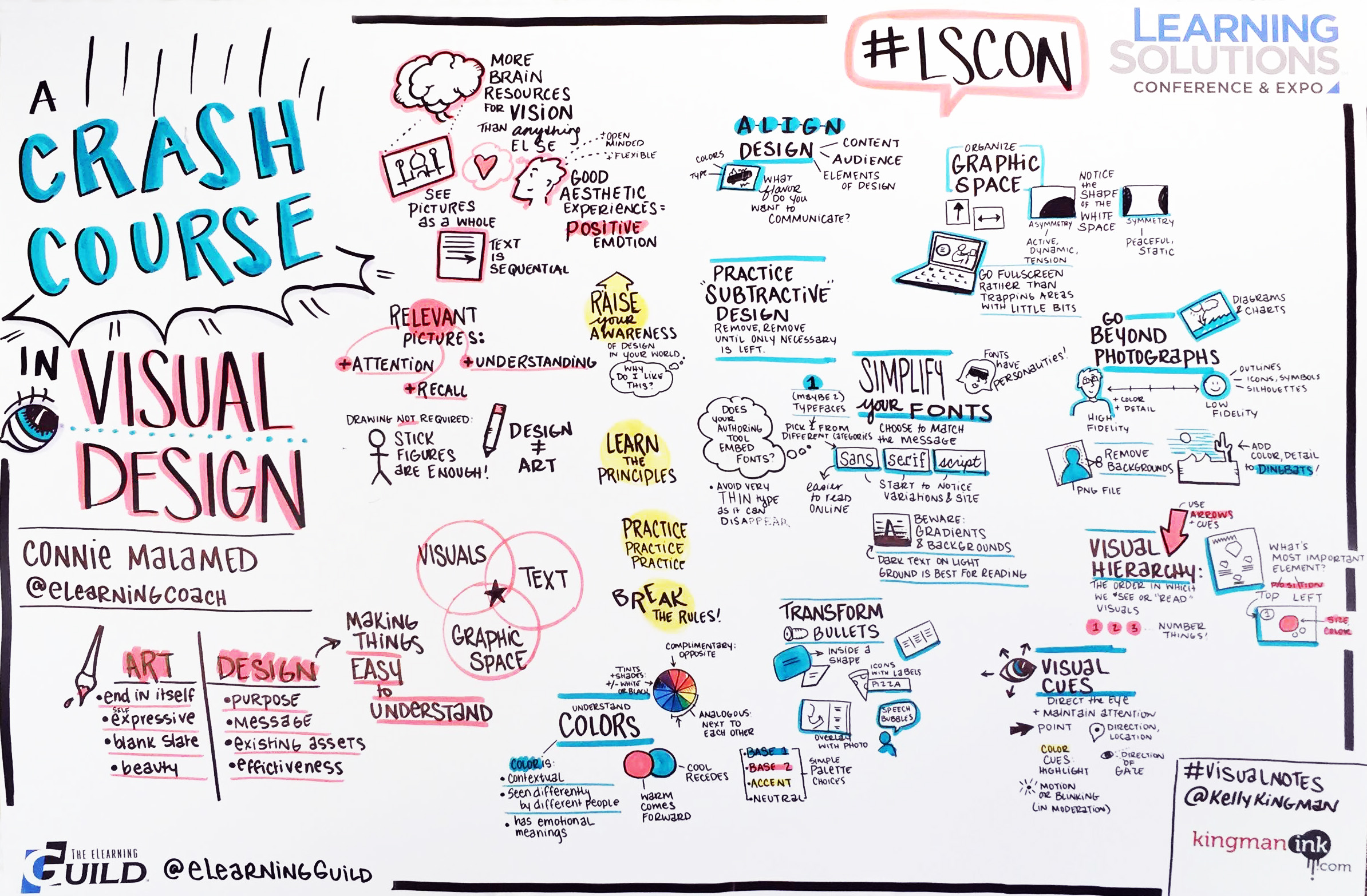
Earlier this month I attended and participated in the Learning Solutions Conference & Expo in Orlando.
Even though I was there on behalf of NWI Global, exhibiting at the expo, I couldn’t pass up the opportunity to learn something new. It was a great place to learn, with so many training and eLearning professionals sharing ideas.
One of the topics that intrigued me in particular was a Crash Course in Visual Design, presented by an industry expert, Connie Malamed.
Visual design is a fundamental part of eLearning and has a direct effect on how the audience will accept the course content.
But as an instructional designer, you already knew that, right?
My goal is to teach you something new in this article, so you can feel more confident in your design process for multicultural audience. Specifically, I will show you how visual design plays a role in eLearning localization.
The Purpose of Visual Design
According to the Social Science Research Network, 65% of people are visual learners. That means more than half of your organization’s customers and employees prefer visual content over other media.
Visual design will be integrated in your eLearning content and the main purpose behind it is to make things easy to understand for your audience. That will lead to increased knowledge acquisition and retention rates.
If you are a global organization, your customers and employees may not necessarily speak English. To further increase knowledge acquisition and retention rates for those customers and employees, you need to deliver your eLearning content localized for the target audience.
Where Do I Start?
Plan ahead.
I know what you’re thinking… boring!
And I agree with you. Sometimes I just want to do and not plan.
You have these great ideas and are ready to put them in practice.
There are even awesome Captivate and Storyline templates you can download to get things done more efficiently. And you believe you are ready to localize your English training content into other languages.
Why not get things started now?
“Can’t you just translate this quickly for me?” is the question that you are ready to ask your translation vendor and get the project over with.
After all, planning is a boring task at times. Visual design is fun.
But to make your training course successful, I urge you to consider planning as the first step.
You may end up having to go back to the drawing board with your English content to make it localization-friendly, but it will be worth it.
Here are some sample questions to ask your stakeholders during the planning stage:
- Are we trying to reach a broader eLearning audience?
- Are we positioning our brand for global success?
- How do we ensure consistent and reliable results from our training content?
- Do we need to make our content accessible for the Deaf and hard of hearing individuals?
- Have we researched the cultural background of our target audience?
- Are we targeting global in-country markets or are we focusing on the U.S.-based LEP (limited-English proficient) population?
- What is the reading level of our target audience?
The questions above will help you get in the right frame of mind when planning for localized eLearning content.
Not only will a solid eLearning localization plan help set your audience up for success, it will also save your company money.
Don’t be an organization that never has the time or money to do it right the first time, but always has the time and money to do it over and over again.
Plan and do it right the first time.
Components of Visual Design
Now that you have a plan in place for localizing your eLearning content, let’s take a look at some of the components of visual design.
It’s important that you think about these components as you design your source materials in English before having your translation vendor start on the localization process.
1. Images, Graphics & Photos
Pay attention to cultural relevancy of images, graphics and photos. What’s considered appropriate in the United States, may come off as offensive in other countries.
Localizing text during the translation process is a standard process. Localizing images, graphics & photos is often overlooked. Your translation vendor may be able to help with this aspect if you don’t know where to start.
If your audience is factory workers in Mexico, I’d consider using actual photos of factory workers in Mexico in the visual design of the scenario. The workers will then be able to relate to the content more, because they can now visualize themselves in that scenario.
Some cultural imagery considerations include body positions, social contexts, symbols and aesthetics.
Another aspect to consider is how the members of your target audience see themselves. Are they individualistic or collectivistic? Your content should appeal to them.
When working with images, graphics and photos, always take the layered approach. In Photoshop, you can save layered files in PSD format. Other applications have similar options.
Using this approach will not only enable you to update the graphical content easier should the training content need to be updated in the future, your localization vendor will also be able to produce a higher quality product in the target languages by having access to the layered files.
Put it in practice: If you think something is funny, effective and politically correct, consider other points of view. Chances are others won’t have the same views as you. This is especially true for other cultures, and you’ll want to be sensitive to your audience’s perspectives. Additionally, always keep layered files handy when working with visual elements, and be ready to provide them to your localization vendor.
2. Fonts & Text
As you create your source content in your preferred authoring tool, be sure to use fonts that are translation-friendly. To make this easy, stick to Unicode fonts. Unicode is one of the best standards available for localized fonts.
You should also make sure that the LMS (Learning Management System) you will be working in can support multilingual content. Some systems are designed to serve only English-speaking audiences or the Latin script. Such systems are probably not right for you if you are localizing your training content.
When choosing fonts, focus on simplicity. Avoid non-standard fonts. The main reason behind this is the accent marks that certain languages have. For example, Spanish and Vietnamese have accent marks that are not supported by all fonts, as most fonts were developed with English characters in mind, and non-English symbols, accents and characters will not work. Arial and Times are usually a safe bet for the majority of languages.
Finally, either embed the fonts into your project file or be prepared to provide them to your localization vendor as standalone files. Don’t assume your localization vendor will have the fonts you’re using in the source file.
Put it in practice: Use standard Unicode fonts when possible. Embed the fonts into your source files or provide them as standalone files. Make sure the LMS you’re designing for has multilingual support for a better user experience.
3. Colors
The psychology and cultural relevancy of colors is an important factor in visual design. Colors should be used properly and within proper context.
People from different cultures see colors differently and there are certainly emotional meanings tied to their perception.
The color blue is probably the safest color you can use, but what if it doesn’t fit your content? You may have to do more research before implementing a color scheme for your multicultural audience.
Ultimately, whatever colors you choose the tasks you should be trying to accomplish include evoking the sense of trust, tranquility and knowledge retention.
Put it in practice: Never assume that the color scheme you are using for U.S.-based target audience will work in another country or culture, even if it’s your brand’s colors. Research your target audience and pick the colors that will appeal most to them.
4. Layout & Space
As you create and layout your eLearning content always remember that white space is your friend.
This is especially important once you have the source text translated into other languages. Some languages expand in volume, where others contract. Spanish, for example, will take up about 25% more space than English. That could really impact the look and feel of the design you originally intended to produce.
In other words, it may look great in English, but lose its design quality in Spanish. Working with the same layout and space, you’d either have to scale the font size down to fit the Spanish translation or have it overflow to another frame or slide. It is better to use caution and leave more white space if you’re unsure whether your target language will expand.
When organizing your text content around the graphical elements, be mindful of the symmetry and how the graphics are positioned in relation to the text.
Lastly, practice subtractive design. As Connie Malamed points out, “remove, remove until only necessary is left.” Sometimes less is more.
Put it in practice: Think about text expansion and contraction in the languages your eLearning content will be translated into. Plan your design layout and space with the text content in mind. Ask your localization vendor for expansion and contraction charts for your target languages, so you are aware of those factors as you design the source content.
5. Audio & Video
Your eLearning modules may contain audio and video components. You probably won’t be handling the production of A/V content yourself and will outsource it to a professional instead.
Here are some visual design aspects to consider to make your A/V content localization-friendly.
When it comes to video bumpers and superimposed graphics, think in layers as well. Adobe Premiere allows for a video project to be saved with all video and audio assets as separate files. Your localization vendor will ask for these assets to complete the localization process.
To make the video truly accessible not only for the Deaf and hard of hearing individuals, but also for audience who don’t speak English, make sure to include captions or subtitles.
From a design perspective, keep the things you just learned about in mind. That includes the use of photos, images, graphics, fonts, colors and whitespace. And if you plan to include captions or subtitles, try to keep the bottom third of the screen free of other text so there is room for the captions/subtitles.
Audio is not directly related to visual design, but because it goes hand-in-hand with video content, it could very well be a part of your eLearning content. Learn more about audio localization in this article.
Put it in practice: Localized audio and video content will take your eLearning modules to the next level. Consider integrating A/V in your training modules.
6. Scenarios
The five components I discussed above all play a part in the training scenarios you design.
Make sure that scenarios and real world examples are relatable and relevant. If your audience can’t relate to your training content, they won’t have a good learning experience.
If your content is centered on safety training for factory workers in Mexico, be sure your translation vendor is aware of this so they can utilize the appropriate terminology. Using technical terminology intended for academic users may not be appropriate for factory workers who would prefer the terminology they encounter on a daily basis.
If the trainees can relate to your scenarios, they are more likely to succeed in training. Retention rates will increase and there will be less on-the-job injuries.
Put it in practice: Have your translation vendor provide an in-country review by a subject-matter expert who can offer his or her opinion. If your budget allows it, conduct a small focus group with a few select trainees to test the scenario as well. This will allow you to fine-tune the scenario content before going live.
Need help translating and localizing your eLearning content?
Let’s discuss your specific needs.
Conclusion
I learned a lot at the Learning Solutions Conference & Expo this year and look forward to many industry events. One of the biggest takeaways for me was how to effectively use visual design.
I also hope you learned something new from reading this article.
Now you can take your knowledge of visual design and use the tips I provided to you about eLearning localization and set your trainees up for success.
What is your experience with visual design and eLearning localization?
Share your thoughts in the comments.












Leave a Reply
Want to join the discussion?Feel free to contribute!